17381228836

我公司不断提高产品性能和售后服务质量,多年来我们不懈的努力深得广大用户的信
赖,产品畅销国内外。
v大发彩神8III我公司产品耐酸、碱、盐等化学腐蚀,耐高温、高压,过滤效果好,使用寿命长。

v大发彩神8III广泛适应于石油、化工、制药、制糖、食品、洗煤、油脂、印染、酿造、陶瓷、矿山
v大发彩神8III冶金、污水处理等领域。
v大发彩神8III以客户需求作为我们的中心,为客户提供技术、维修保养、使用培训的“一站式服务”。






v大发彩神8III贡井区顺远装饰材料加工厂成立于2009年9月14日,位于四川省自贡市贡井区长土镇胜利路玻璃器皿厂内。是一家从事建筑装饰材料研究、开发、生产、应用为一体的专业厂家。
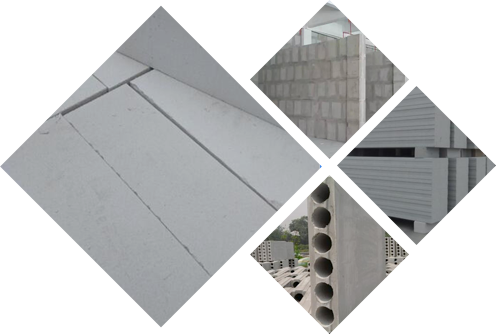
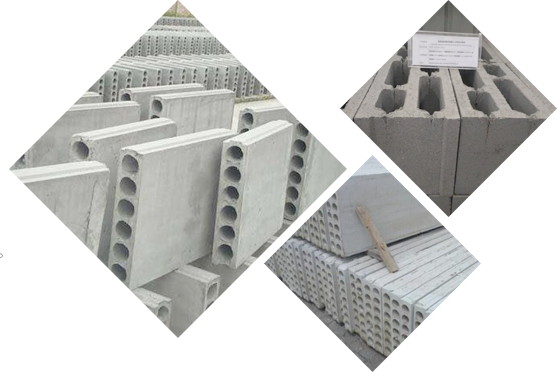
主要生产四川轻质隔墙板,PVC贴面板,石膏板,水泥墙板,预制板,阴沟板,轻钢龙骨,烤漆龙骨,丝杆配件,格栅,卫生间隔断,珍珠岩,挤塑板,各种保温材料、腰线,梁坨,各种异性材料定制,本公司拥有专业的木工和吊顶安装团队,承接大小安装工程等。
四川轻质隔墙轻质石膏隔墙砖,本厂专业生产石膏砌块砖,适用于商铺,酒店,KTV,办公楼,茶楼包间,室内隔断墙,轻质石膏砌块砖的优点:轻质,隔音隔热,防火,施工快,成本低,质量好,包安装,包运输,包人工,包材料,完工后可直接刮大白。
![]()
| 地址:四川省自贡市贡井区长土镇胜利路玻璃器皿厂内 | 邮编:610000 | 电话:0813-3202148 |
| 手机:17381228836 | QQ:254622467 | 邮箱:254622467@qq.com |
 |  |
| 关注我们 | 关注我们 |